Luxeritas クリックで画像を拡大させたい。プラグイン無しで。

WordPress、Luxeritas 初心者の完全なる備忘録。
WordPressで、Luxeritasを使用させていただいています。お世話になります。
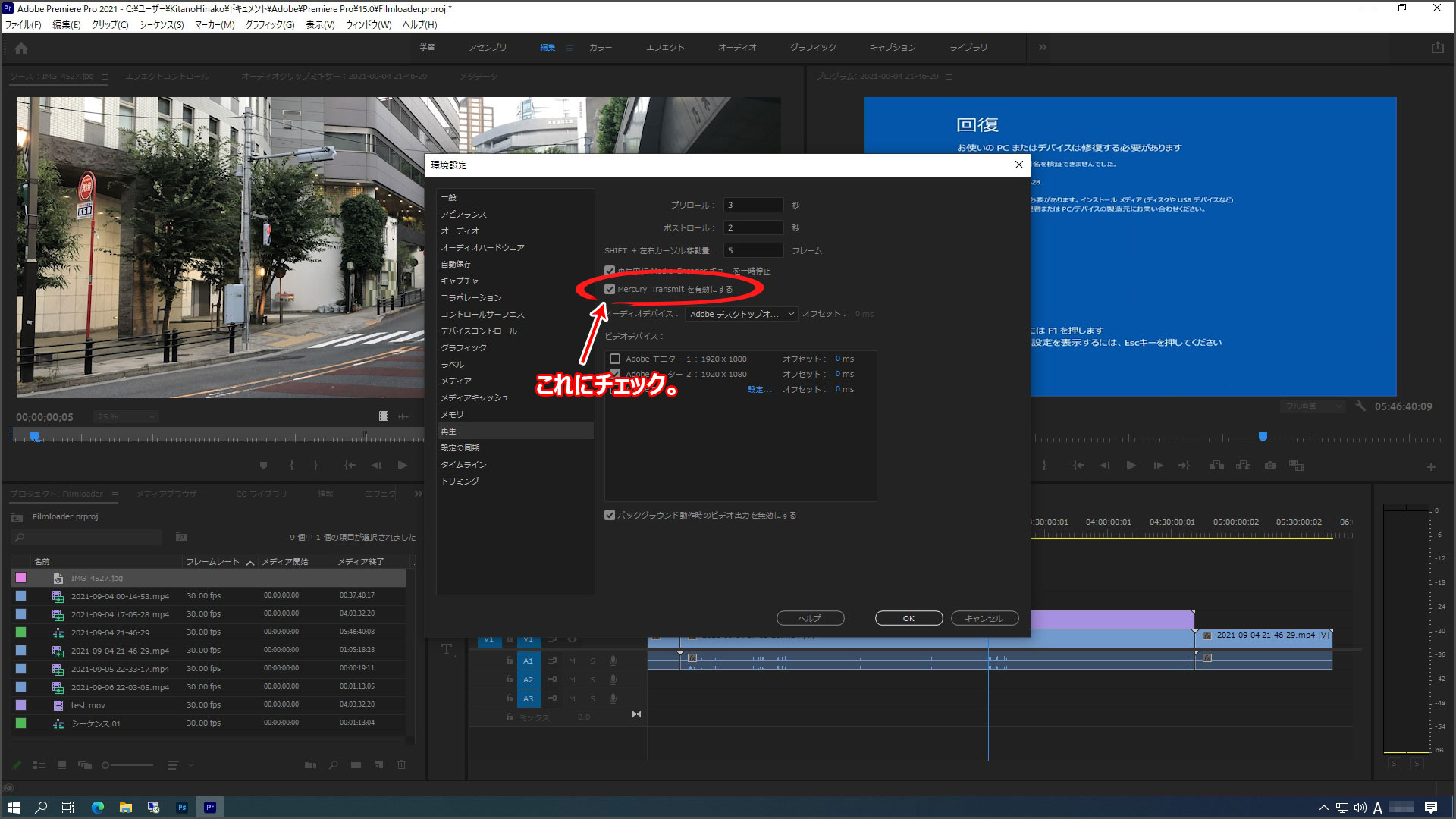
PC画面を画像で見てもらいたいのですが、ただ貼り付けただけだと、どうしても細部まで表現されないので、クリックすると、画像が拡大する、あのカッコいいやつを使ってみた時の備忘録。
こんな感じです。クリックすると、でっかくなります。
Luxeritasは、初期でこの機能が実装されているので、特別プラグインなどをインストールする必要はないみたいです。また、特定の画像だけ拡大させることができます。
Luxeritas 設定
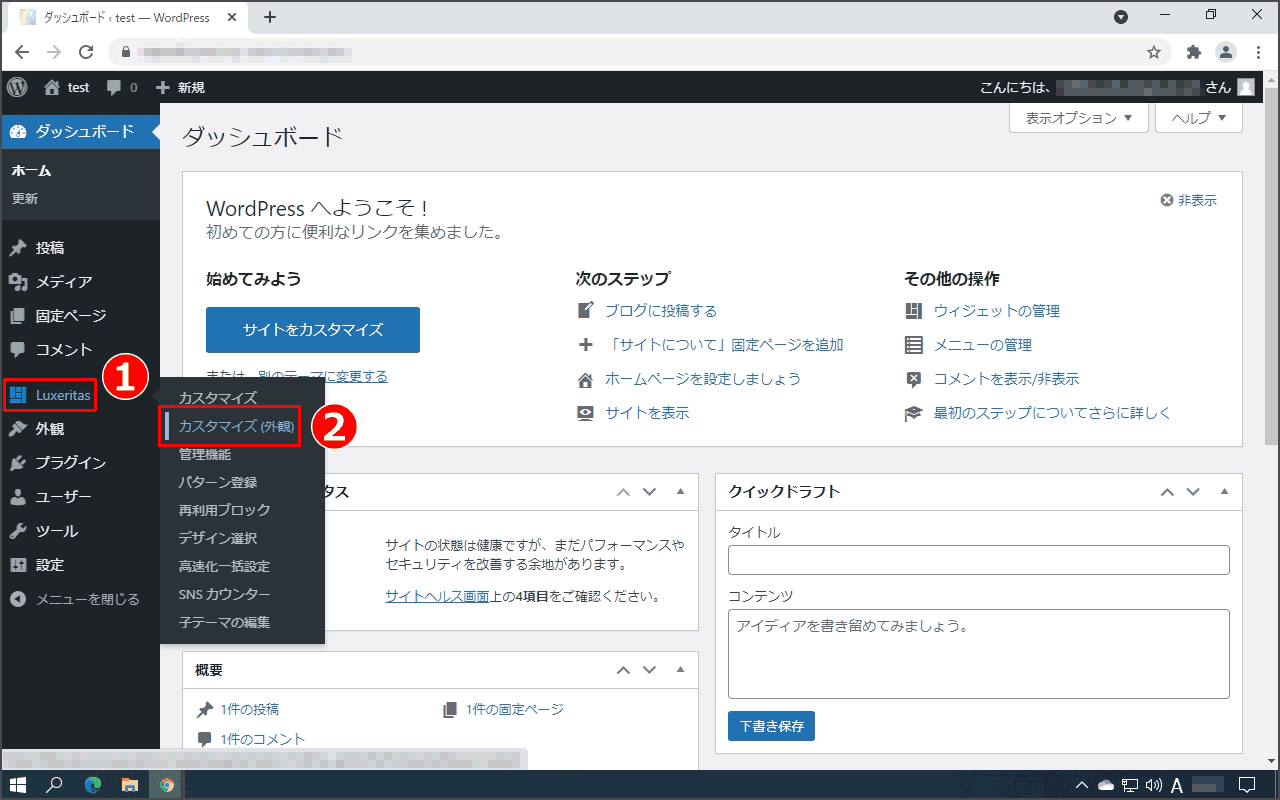
1:ダッシュボードの『Luxeritas』にマウスポインタを合わせ
2:コンテクストメニューの『カスタマイズ(外観)』をクリック

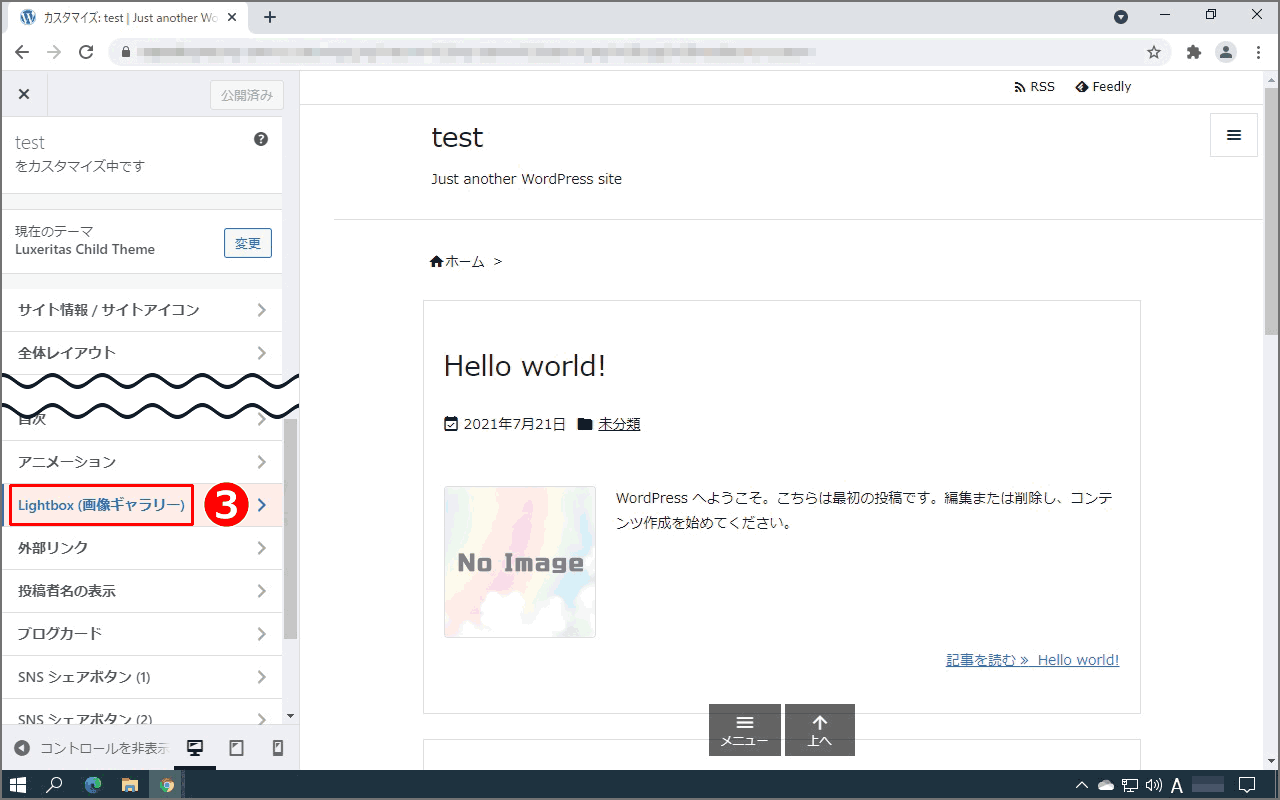
3:『Lightbox(画像ギャラリー)』をクリック

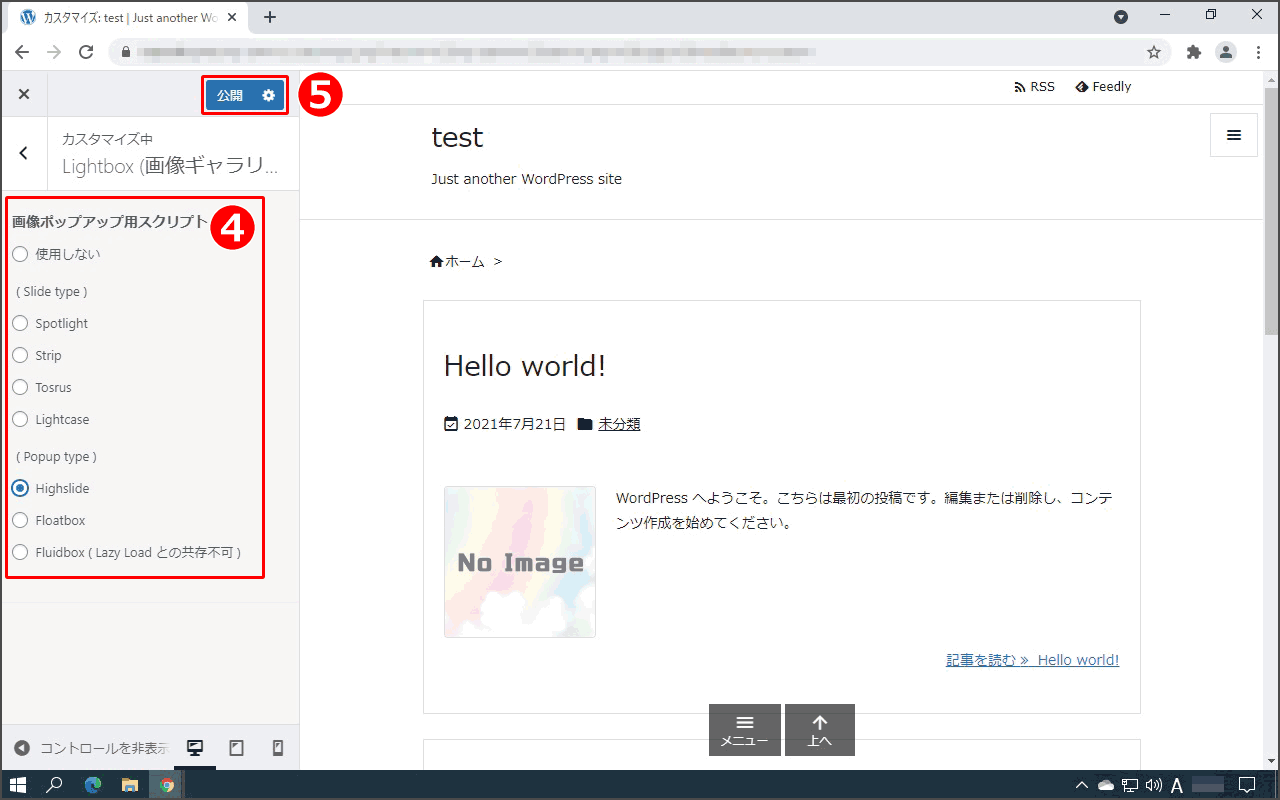
4:『画像ポップアップ用スクリプト』内から、任意の設定にチェックを入れ
5:『公開』をクリック

以上で、Luxeritas側の設定は終了です。『画像ポップアップ用スクリプト』の、それぞれの違いも載せようと思ったのですが、画像では、なかなか違いや、詳細をお伝えするのが難しく、逆に誤解を生みそうだったので載せませんでした。いろいろ試してみてください。
画像側 設定
ここからは、投稿画面での設定になります。拡大したい画像にのみ、設定を行うことで、設定した画像のみ、クリックで拡大されるようになります。
1:通常通り画像を貼り付ける
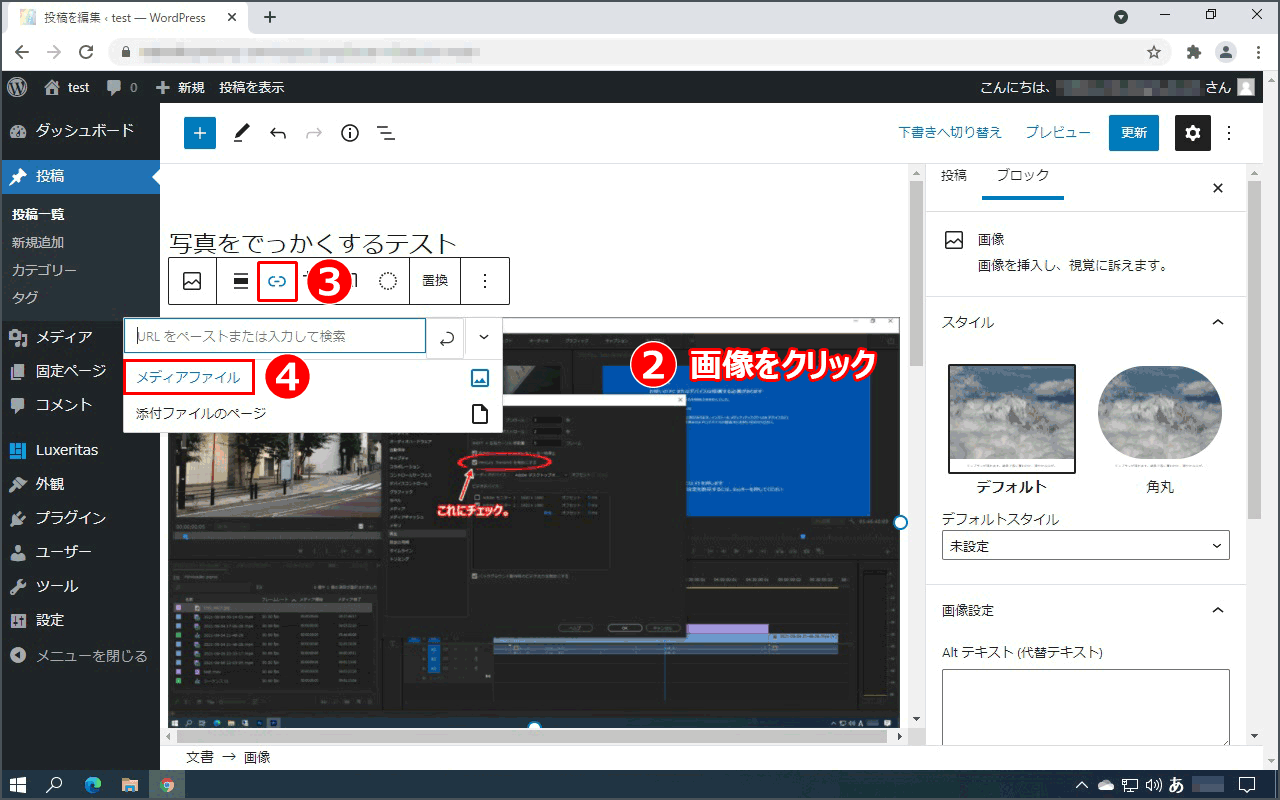
2:貼り付けた画像をクリックし、
3:表示されるツールバーの、『リンク』をクリック
4:コンテクストメニューの、『メディアファイル』をクリック

以上で、公開された記事内の画像(リンク設定したもののみ)は、クリックすると拡大表示してくれるようになります。
まとめ
ありがとうございます。
HTML、CSS、JavaScriptなどのことは、まったくわかりませんが、クリックでいろいろな機能が使えて、大変助かってます。重ね重ね、お礼を言わせていただきます。













ディスカッション
コメント一覧
初めまして、こんにちは!
僕もLuxeritas を利用しています。
最近「Lightbox」について知って驚きました。
1つ質問なんですが、既に挿入済みの画像(メディア)に一括でメディアリンクを指定することはできないでしょうか?僕なりに色々調べてみたのですが、どうしてもそれらしき設定や記事がヒットしませんでした。僕は既に千枚程度画像を記事に挿入していて、今から一つずつリンク先を「なし」から「メディアファイル」に紐づけるのが非常に手間です…。
WordPressの設定(options.php)を開いて、「image_default_link_type」を「file」にすることで、新しく挿入する画像はリンク先を自動でメディアファイルにすることができました。既に挿入してしまっている画像をどうにかできないかと思い、質問させていただきました。
いきなりこのような質問で大変申し訳ないのですが、もし何か方法を知っていれば教えていただければなと思います。
最後になりますが、画像付きで、かつ矢印や文字などを取り入れられていてとても見やすかったです。感謝です。
ナポリタン寿司様
ご覧いただきありがとうございます。
すみません。いろいろ試し、調べてみましたが、私の知識、技術では、すでに挿入している画像に関して、『一括で』メディアリンクは、できませんでした。
お力になれず申し訳ありません。
引き続き、時間見つけて、試行錯誤してみます。
質問した身で、返信が遅れて大変申し訳ございません。
丁寧な回答ありがとうございます。わざわざ色々調べてくださり、ありがとうございます!感激です。
質問してからも、僕のほうで色々試行錯誤してみました。
結果、「Search Regex」と呼ばれる一括置換プラグインで何とか一括置換できました。
他にも参考にしたい方がいるかもしれないので、置換した文字列、置換後の文字列をここに貼らせていただきますね…。といっても参考になる方は、Luxeritasテーマを使っている方だけだと思います。
【検索するコード】
()
【置換するコード】
$1
【既に別のリンクを設定していた場合の修正コード(上記コードを置換した後に実行する)】
【検索するコード】
()
【置換するコード】
$2
この度は、初めましての僕のために色々調べてくださり、ありがとうございました。本記事がなければ、上記の方法に辿り着くことはなかったでしょう。感謝です!!
あれれ・・・?入力している時は、ちゃんと表示されてたのに送信したら、文字化けしてますね…。
正規表現などは、コメントではブロックされるのですかね…。大変失礼しました。