Google Analytics 登録 (GA4 + UA 同時登録) WordPress + Luxeritas

ブログ運営、超初心者がGoogle Analytics に自分のブログを登録してみた時の、備忘録。
Google Analytics とは、自分のウェブサイトに、どのくらいの人が来たか、その後どのようにリンクをたどってくれたか、などの情報をGoogleが管理してくれる機能です。似たようなGoogleの機能として、Search Console がありますが、私の感覚では、Search Consoleが、『どういう検索で、どのようにサイトに来てくれたか』、に対して、Google Analyticsは、『その来てくれた人が、どのように去っていったか』、までを管理してくれる、感じでしょうか。
サイト、ブログなどを運営する方は、どちらも無料なので、ぜひ登録し、利用したい機能です。
そんな、Google Analyticsですが、現在、最新のバージョンは『GA4 (Google アナリティクス 4)』というバージョンですが、これはまだ新しいバージョンなので、一つ前のバージョン『UA(ユニバーサル アナリティクス)』と同時利用できます。今回は、同時利用する設定で登録した時の備忘録になります。
Google Analyticsの登録には、Googleアカウントが必要になりますので、まだアカウントを持っていない方は、こちら(サイト内リンク)でご紹介していますので、ぜひ。
Google Analytics に自分のブログ(サイト)を登録
大きな流れとしては、Google Analytics に登録し、コード(トラッキングコード)を取得します。そのコードを、自分のサイト(ブログ)のHead部分に埋め込むことにより、サイトに訪れた人の情報を管理してくれる、感じです。
Googleにログインし、登録開始
1:Google Analytics のページへ移動。こちら(Googleウェブサイト)
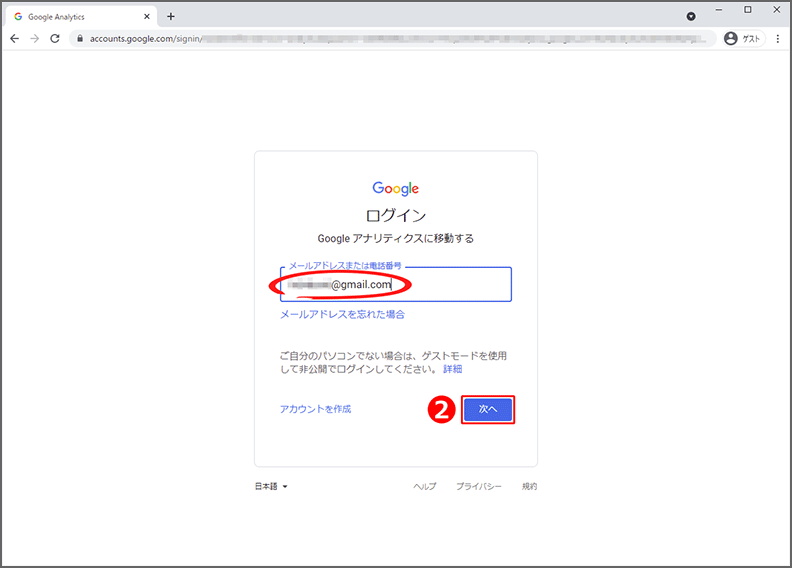
2:ログインを求められるので、Googleアカウント(メールアドレス)を入力し、『次へ』をクリック

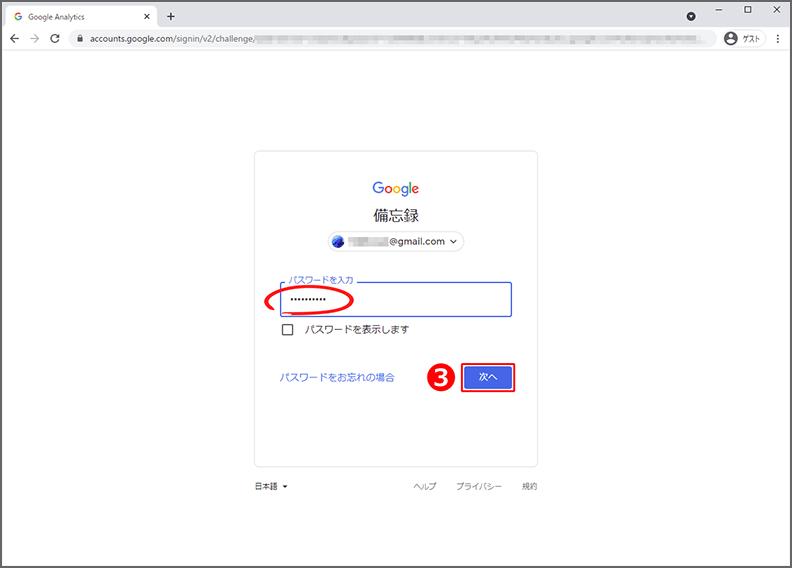
3:パスワードを求められるので、入力し、『次へ』をクリック

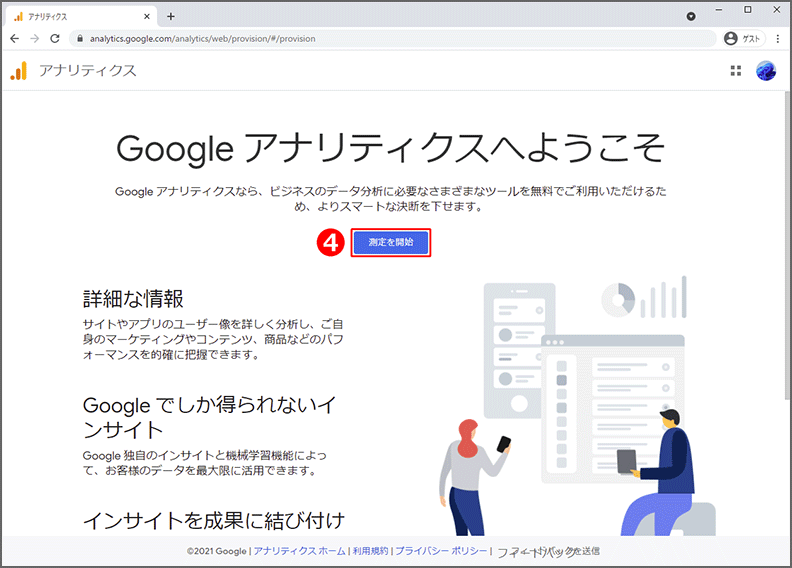
4:『Google アナリティクス へようこそ』画面になるので、『測定を開始』をクリック

アカウント設定
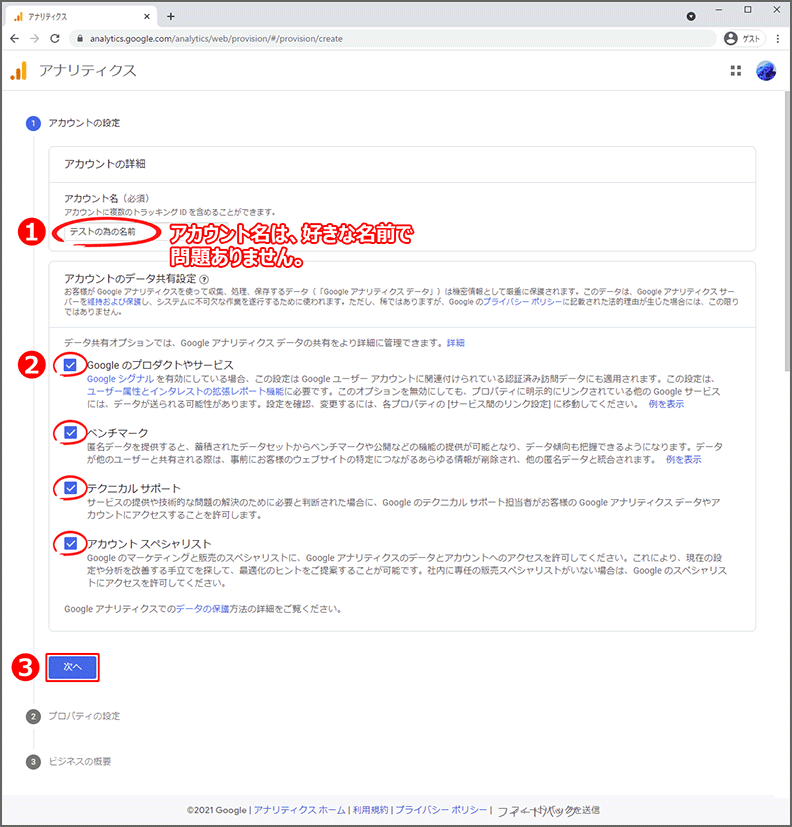
1:『アカウントの設定』画面になるので、まず『アカウント名』を入力する
※お好きな名前で大丈夫です。
2:『データ共有設定』の任意のチェックボックスに、チェックを入れる
※私は、すべてにチェックを入れていますが、各項目が気になる方は、こちら(Googleウェブサイト)に詳細説明(チェックボックス下に書かれている説明より、リンク先の説明のほうがわかりやすいと思います。)されていますので、確認してください。この項目は、登録後でも変更可能です。
3:『次へ』をクリック

プロパティ設定
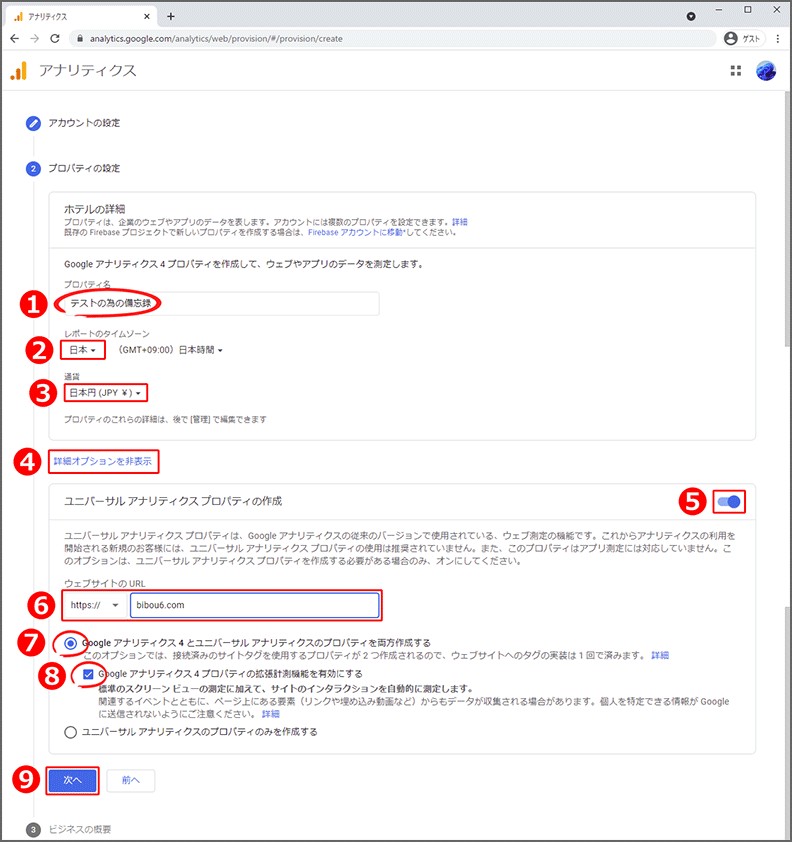
1:『プロパティの設定』画面になるので、『プロパティ名』を入力
※お好きな名前で大丈夫です。
※上の『アカウント名』と何が違うかは、Analyticsに慣れてくると、感じがつかめると思いますので、今はとりあえず違う名前にしておけば問題ありません。両方とも後から変更可能です。
2:『レポートのタイムゾーン』をプルダウンメニューより、選択(日本)
※『日本』を選択すると、『(GMT+09:00)日本時間』も自動選択されます。
3:『通貨』をプルダウンメニューより、選択(日本)
ここからが『GA4』と『UA』を同時に登録する方法になります。
4:『詳細オプションを表示』をクリック
5:『ユニバーサル アナリティクス プロパティの作成』のスライダを右(ON)にする
6:Google Analyticsに登録したい『ウェブサイトのURL』を入力
※左側『http://』 or 『https://』の選択プルダウンメニューも忘れずに
7:『Google アナリティクス 4 と ユニバーサル アナリティクスを両方作成する』ラジオボタンにチェックを入れる
8:『Google アナリティクス 4 プロパティの拡張計測機能を有効にする』にチェックを入れるかどうか判断する
※拡張計測機能とは、『コンテンツに対するインタラクションを測定する機能』です。自分で書いていて、何を書いているのか不明なので、こちら(Googleウェブサイト)で詳しく説明されているので、確認し、判断してください。
9:『次へ』をクリック

ビジネスの概要を入力
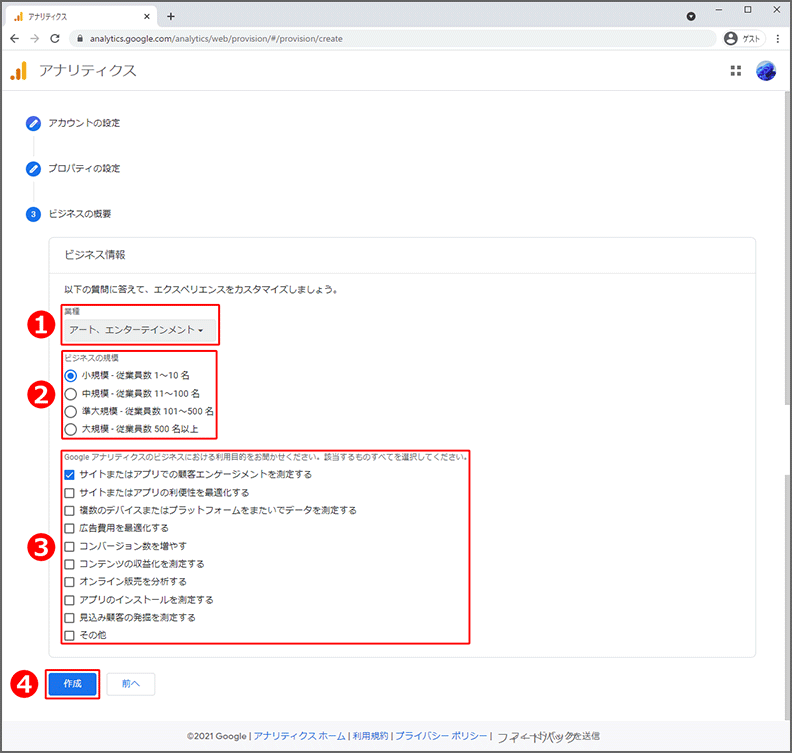
1:『ビジネスの概要』画面になるので、プルダウンメニューより『業種』を選択
2:『ビジネスの規模』を選択
3:『Google アナリティスクの利用目的』を選択(複数可)
4:『作成』をクリック

Google アナリティクス利用規約 / 測定管理者間のデータ保護条項 に同意
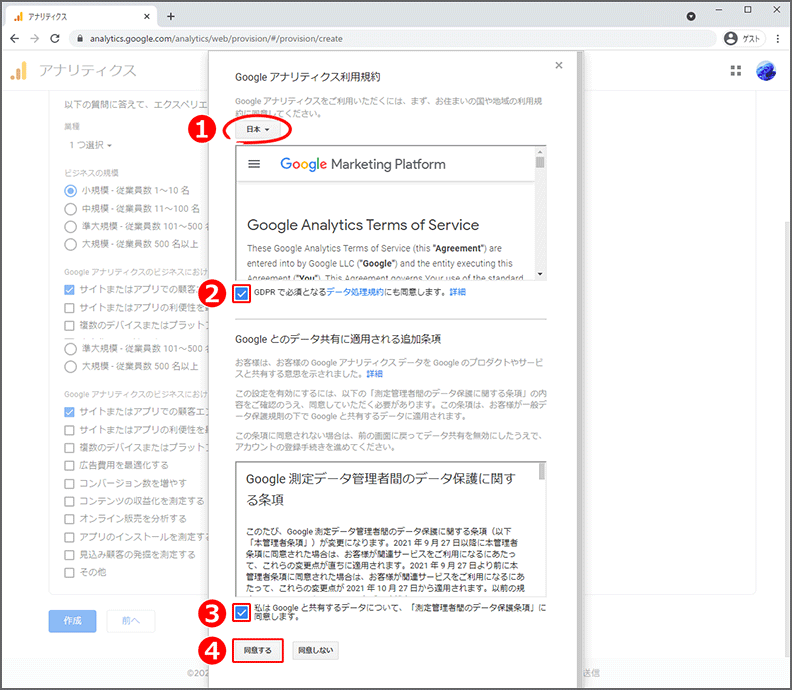
1:『Google アナリティクス利用規約』内の言語欄で『日本語』を選択
2:熟読し、同意する場合はチェックを入れる
3:熟読し、『測定管理者間のデータ保護条項』に同意する場合は、チェックを入れる
※『アカウント設定』の『Google のプロダクトやサービス』にチェックを入れていない場合は、表示されません。
4:『同意する』をクリック

これで、Google アナリティクスの登録は終了です。
トラッキングコードを取得し、自分のサイト(ブログ)のHead部分に埋め込む
次に、コードを取得(コピー)して、自分のサイトに埋め込みます。と、その前に、GA4とUAが連動していることを確認してください。上の登録方法では、GA4とUAを同時に登録しているので、自然と連動しているはずです。連動していれば、Head部分に埋め込むコードは、GA4のもの、のみで大丈夫です。連動しているので、UAにもデータが反映されます。
GA4 と UA が連動しているか確認
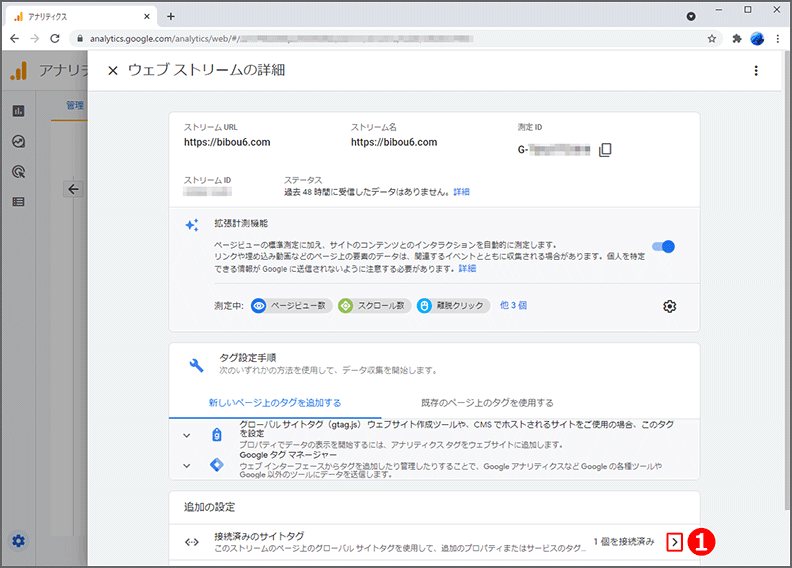
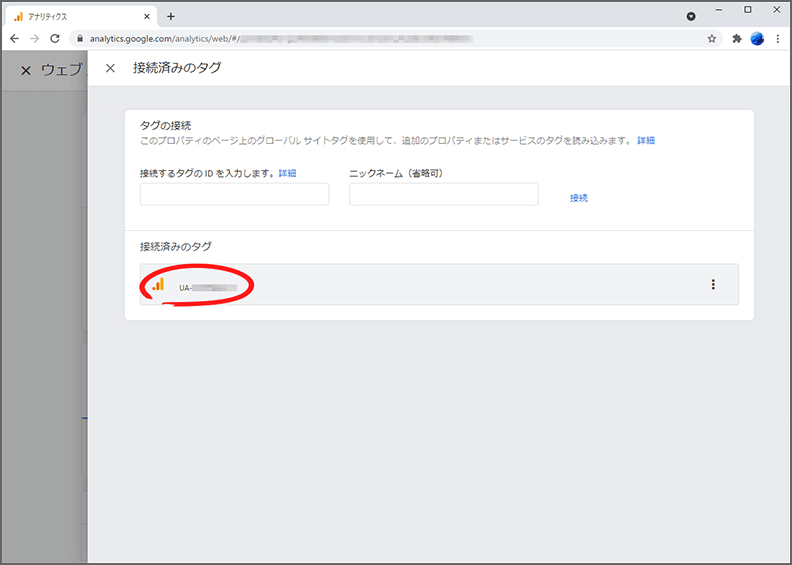
1:Google アナリティクスの登録が終了すると下記画面(ウェブ ストリームの詳細)になると思いますので、『追加の設定』欄、『接続済みのサイトタグ』の『 > 』をクリック
※もし、閉じてしまった場合は、アナリティクス左下『歯車(管理)』→プロパティ内『データストリーム』をクリックすると、登録したURLがあると思います。それをクリックすると下記画面になります。

『接続済みのタグ』内に『UA-*********-*』が存在していれば、GA4 と UAは連動しています。

トラッキングコードを取得
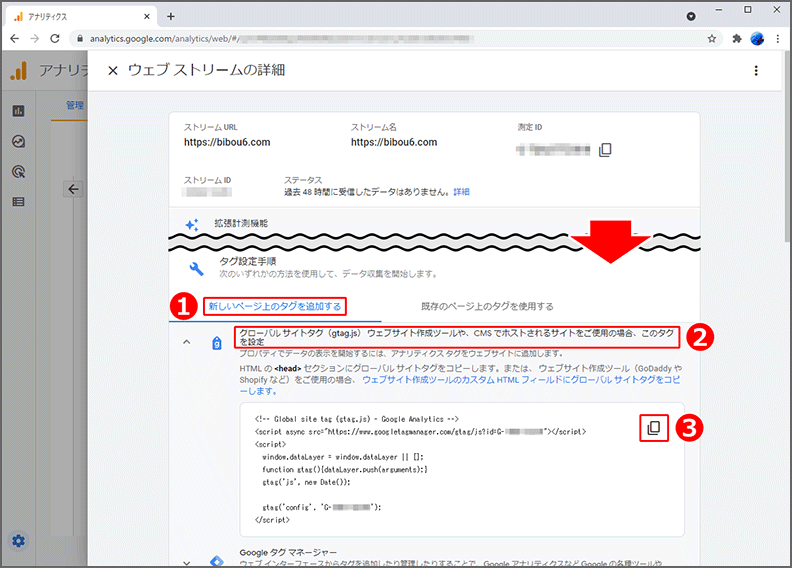
1:先ほどの『ウェブ ストリームの詳細』画面に戻り、『タグ設定手順』内の『新しいページ上のタグを追加する』タブが選択されていることを確認
2:『グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定』辺りをクリックすると、トラッキングコードが表示される
3:『コピー』をクリックし、トラッキングコードをクリップボードにコピー

ウェブサイト(ブログ)のHead部分に埋め込み
私は、WordPressを使用し、テーマはLuxeritasを利用させていただいています。よって、以下、Luxeritasでの設定方法となります。他のテーマなどは詳しくありませんので、ご了承ください。
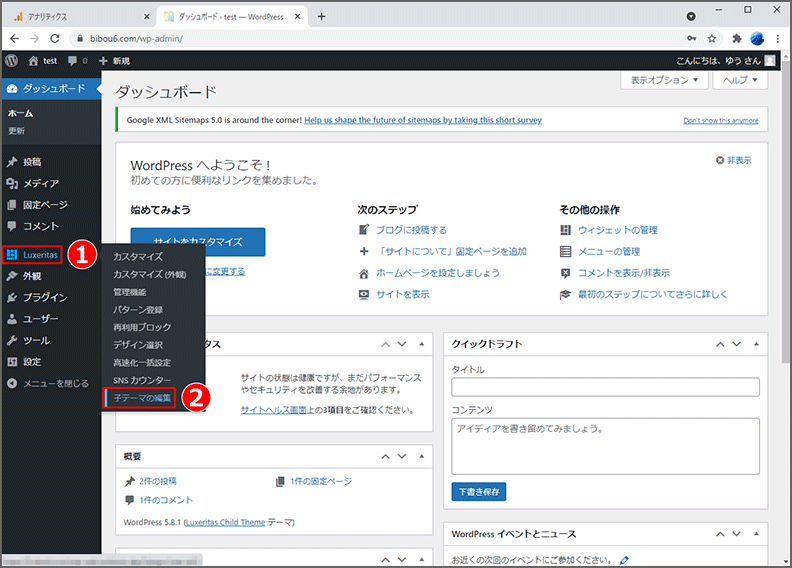
1:WordPressメニュー、『Luxeritas』をクリック
2:『子テーマの編集』をクリック

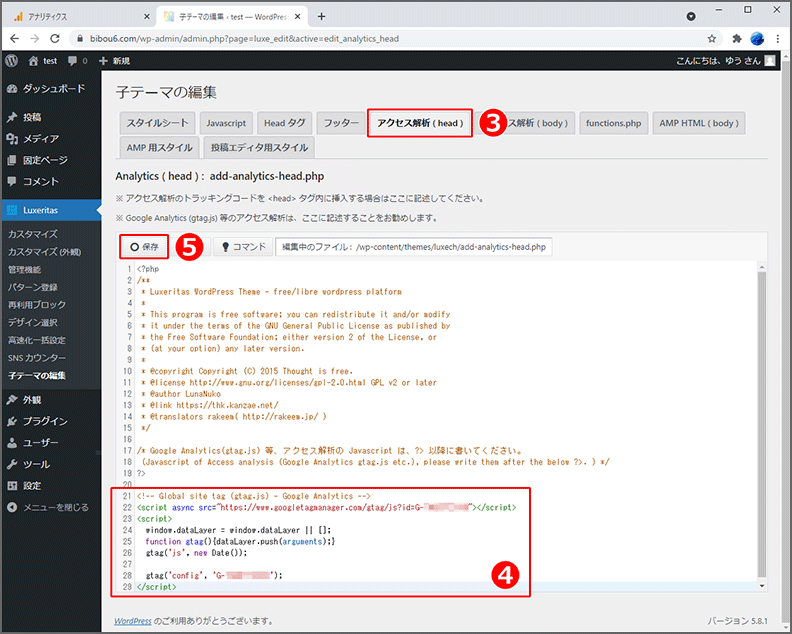
3:『アクセス解析( head )』をクリック
※Luxeritasは『アクセス解析』用のHead編集項目があります。助かります。
4:先ほどコピーしたトラッキングコードを、貼り付け
5:『保存』をクリック

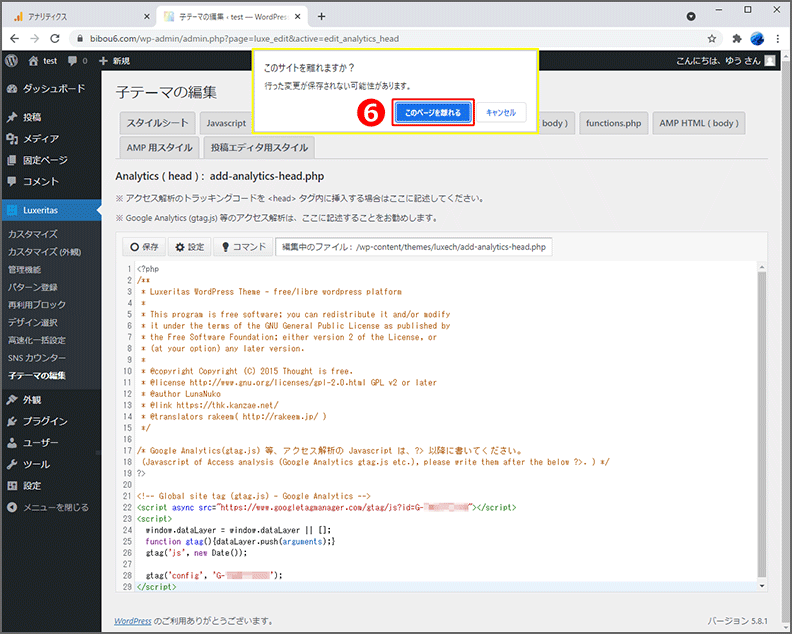
6:『このサイトを離れますか?』と聞かれるので、『このページを離れる』をクリック
※『行った変更が保存されない可能性があります。』と表示されますが、問題ありません。気になさらずに。

以上で、すべての設定は終了です。
確認
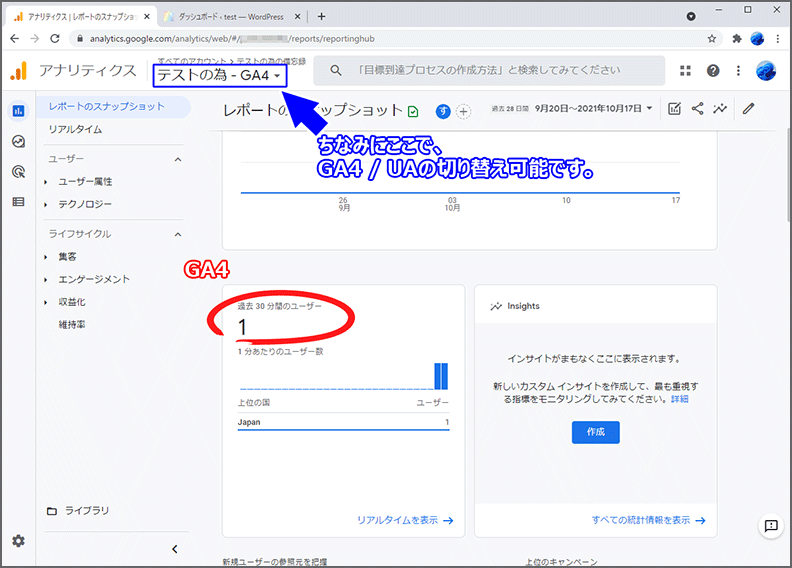
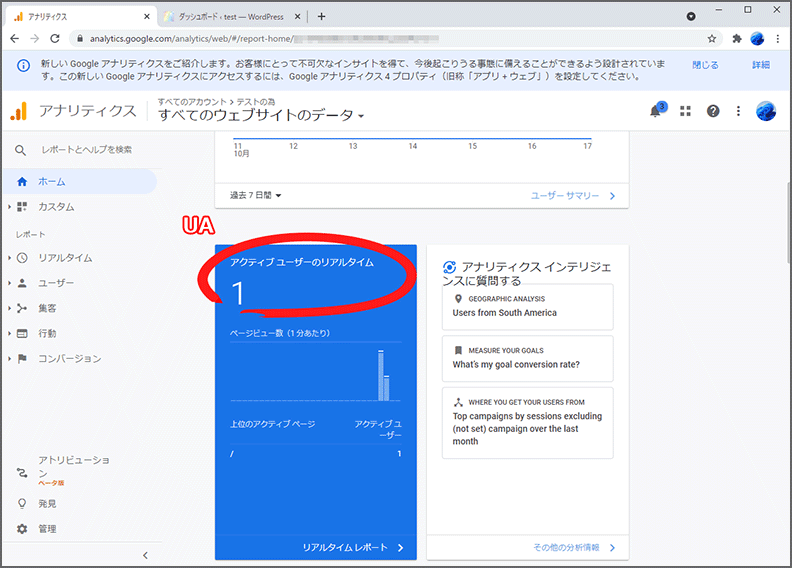
設定が終了したら、PC、またはスマホなどから自分のサイト(ブログ)へアクセスしてみてください。そうすると、Google Analytics の数値が『1』を示す項目があると思います。
※初期値で、GA4だと『過去 30 分間のユーザー』。UAだと『アクティブ ユーザーのリアルタイム』がわかりやすいと思います。


まとめ
ということで、Google Analytics を登録した時の備忘録でした。Analytics を登録すると、次は『Google Search Console』を登録すると、もっと情報が集まってきます。簡単ですが、こちら(サイト内リンク)に、Search Consoleの登録方法も、まとめましたので、ご覧いただければと思います。
まだ、UAの機能が残っているということは、しばらくは併用したほうがいいのではないでしょうか。と勝手な思いを持っています。まあ、ありがたいことに無料ですし、併用しても自分のサイトには負荷がかからないので。
私は、ブログを立ち上げた時、記事を書く前にAnalyticsに登録したので、数日間、私が確認のためテストした数値以外、反応がありませんでした。とても寂しかったですが、ある日、私の記憶にない『 1 』という数字を見た時は、とても感動しました。『ああ、見てくれた人がいたのだな』と。
あんなにありがたかった『 1 』が今では、『 1 』かよ!、になってしまいました。感謝を忘れる、慣れるって、怖いです。













ディスカッション
コメント一覧
まだ、コメントがありません